学习不走弯路,通过《mall视频教程(2023最新版)》,使用更系统、高效的方式来学习mall电商实战项目吧!
mall前端项目的安装与部署
mall前端项目的安装与部署
本文主要讲解mall前端项目mall-admin-web的在Windows和Linux环境下的安装及部署。
👍 相关视频教程
Windows下的安装及部署
下载nodejs并安装,最好使用
v12.14.0版本,版本不对会导致npm install出错,下载地址:https://nodejs.org/dist/v12.14.0/node-v12.14.0-x64.msi下载mall-admin-web的代码;
- Github:https://github.com/macrozheng/mall-admin-web
- Gitee:https://gitee.com/macrozheng/mall-admin-web
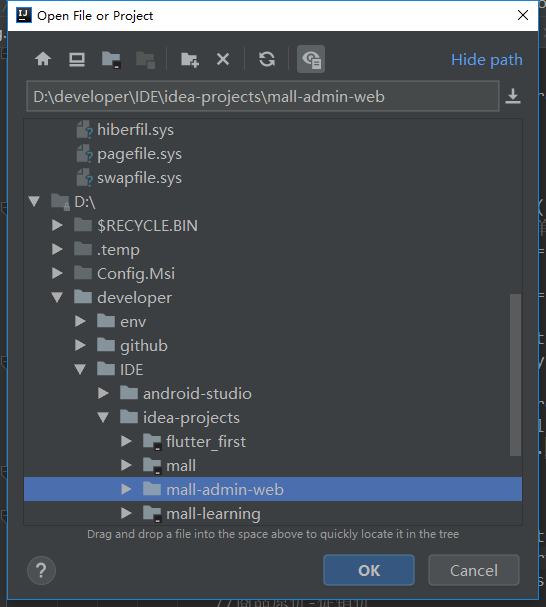
从IDEA中打开mall-admin-web项目;

- 切换至淘宝镜像源加速访问;
# 设置为淘宝的镜像源
npm config set registry https://registry.npm.taobao.org
# 设置为官方镜像源
npm config set registry https://registry.npmjs.org
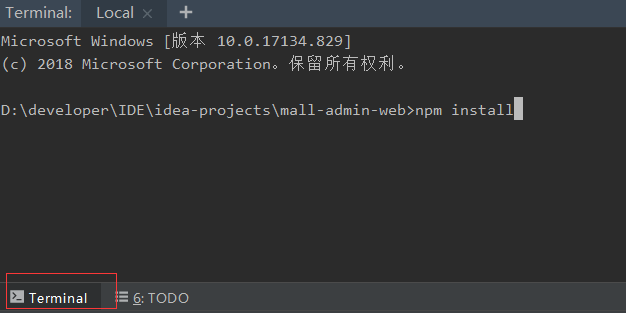
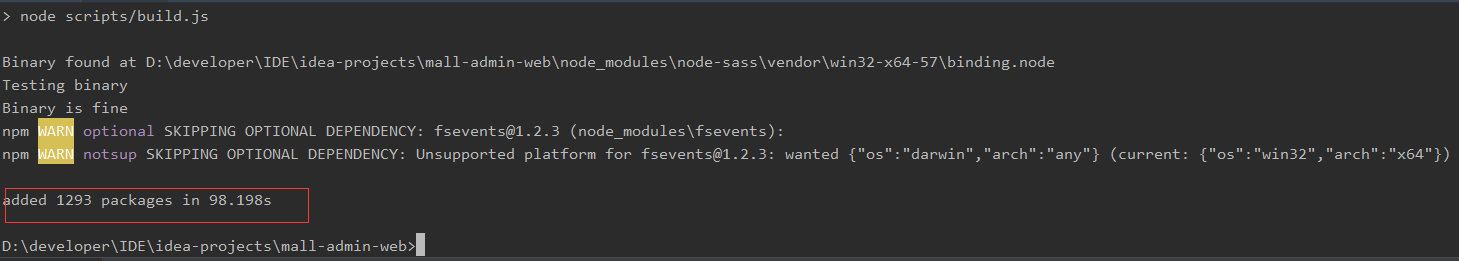
- 打开控制台输入命令安装相关依赖;
npm install


- node-sass无法下载导致构建失败时可使用如下命令下载。
# linux
SASS_BINARY_SITE=https://npm.taobao.org/mirrors/node-sass/ npm install node-sass
# window
set SASS_BINARY_SITE=https://npm.taobao.org/mirrors/node-sass&& npm install node-sass
已搭建mall后台环境的启动
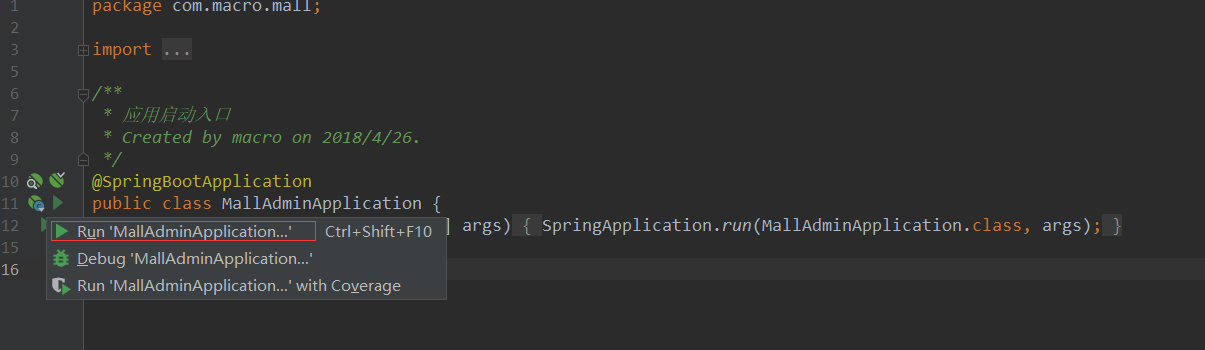
- 可以直接运行mall-admin服务;

- 使用命令启动mall-admin-web,在IDEA控制台中输入如下命令:
npm run dev

- 访问地址查看效果:http://localhost:8090

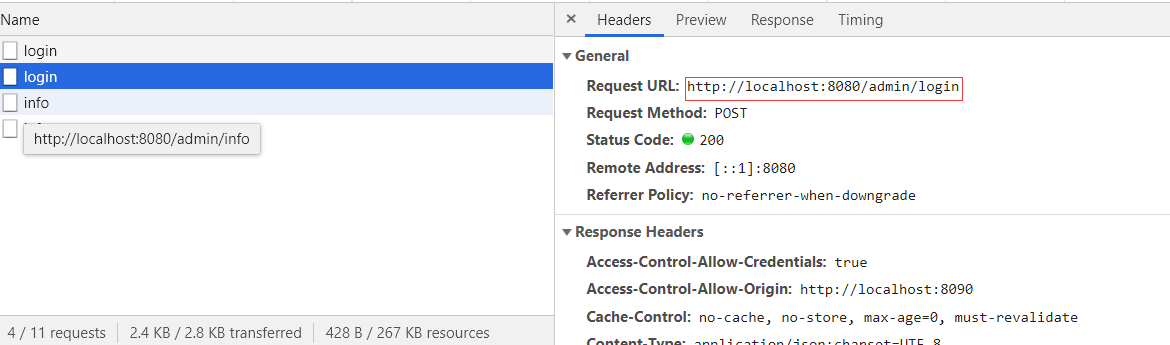
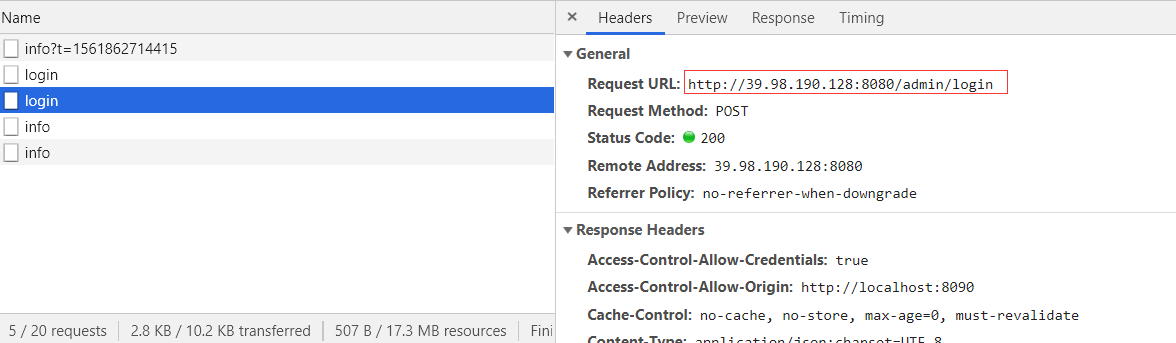
- 进行登录操作,发现调用的是本地接口:

未搭建mall后台环境的启动
未搭建mall后台的需要使用线上api进行访问,线上API地址:
https://admin-api.macrozheng.com。
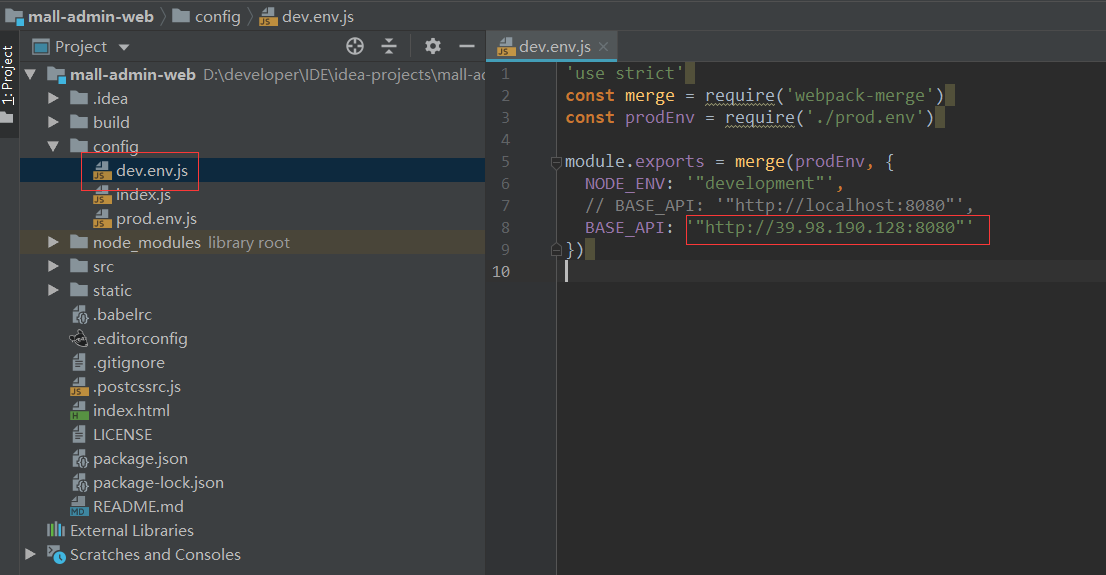
- 修改
dev.env.js文件中的BASE_API为线上地址;

- 使用命令启动mall-admin-web,在IDEA控制台中输入如下命令:
npm run dev

- 访问地址http://localhost:8090 查看效果:

- 进行登录操作,发现调用的是线上接口:

Linux下的部署
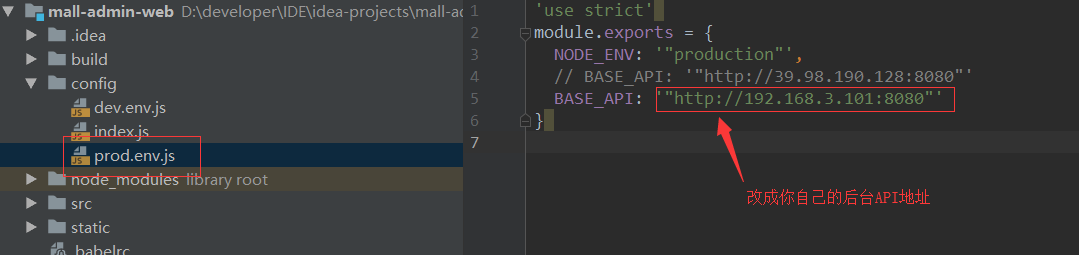
- 修改
prod.env.js文件的配置

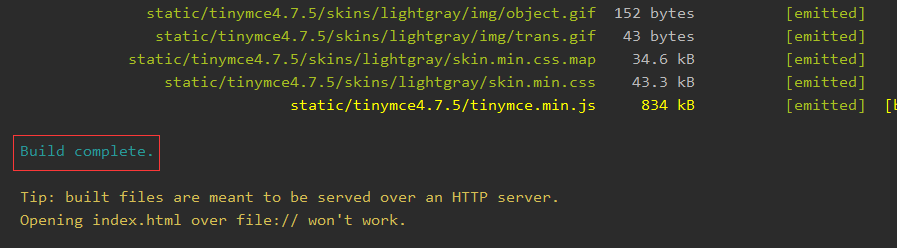
- 使用命令进行打包;
npm run build

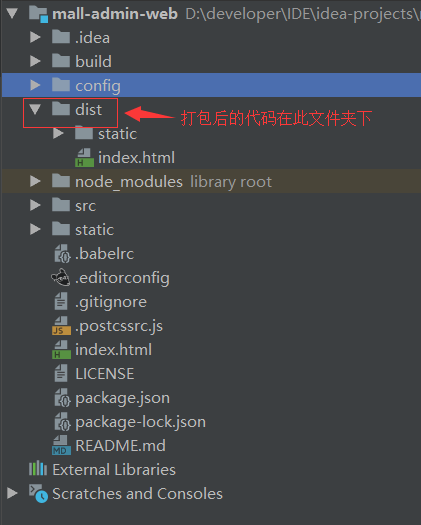
- 打包后的代码位置

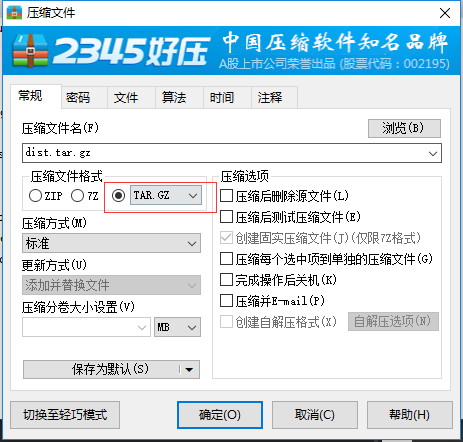
- 将dist目录打包为dist.tar.gz文件

Linux上Nginx的安装可以参考mall在Linux环境下的部署(基于Docker容器) 中的Nginx部分;
将
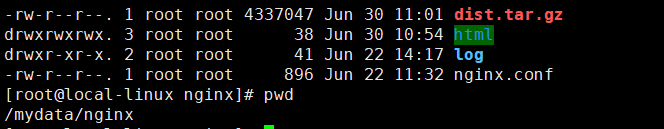
dist.tar.gz上传到linux服务器(nginx相关目录);

- 使用该命令进行解压操作;
tar -zxvf dist.tar.gz
- 删除nginx的html文件夹;
rm -rf html
- 移动dist文件夹到html文件夹;
mv dist html
- 运行mall-admin服务;
docker start mall-admin
- 重启nginx;
docker restart nginx
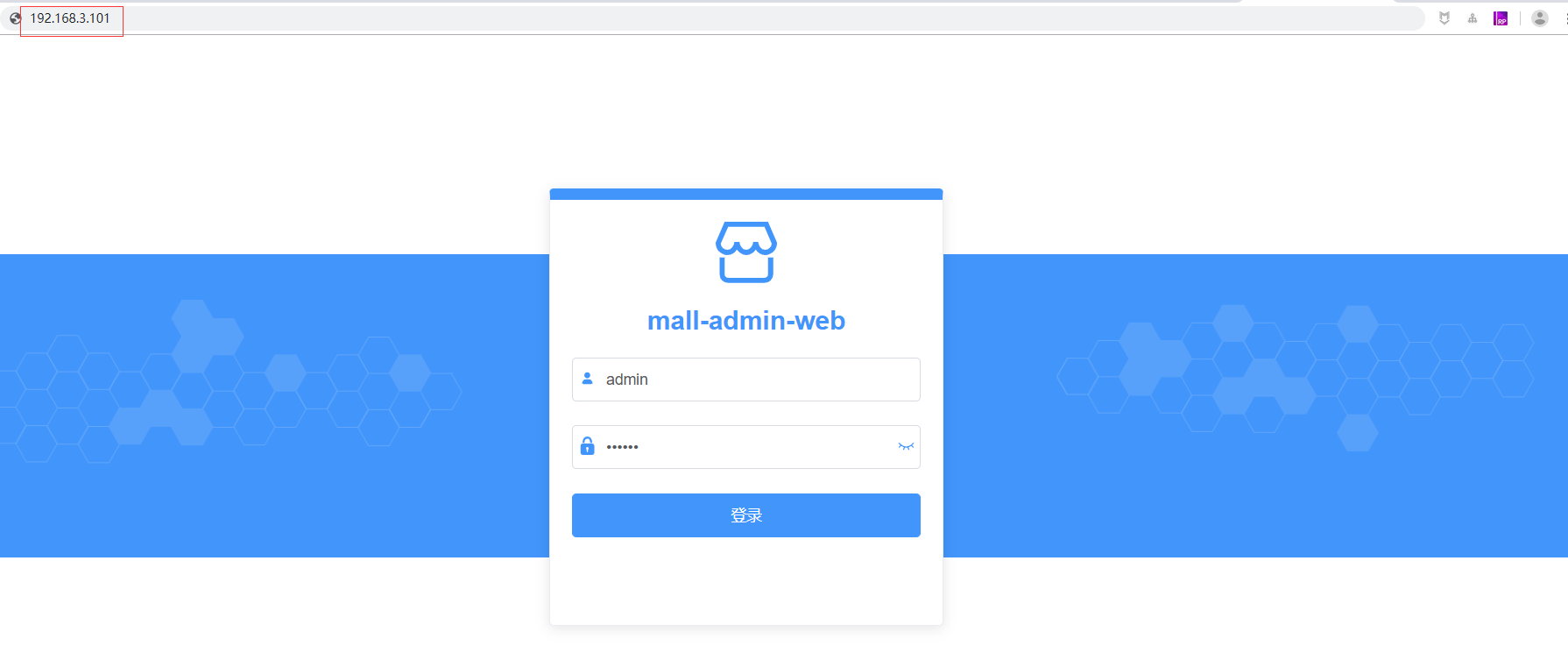
- 访问首页并登录:http://192.168.3.101

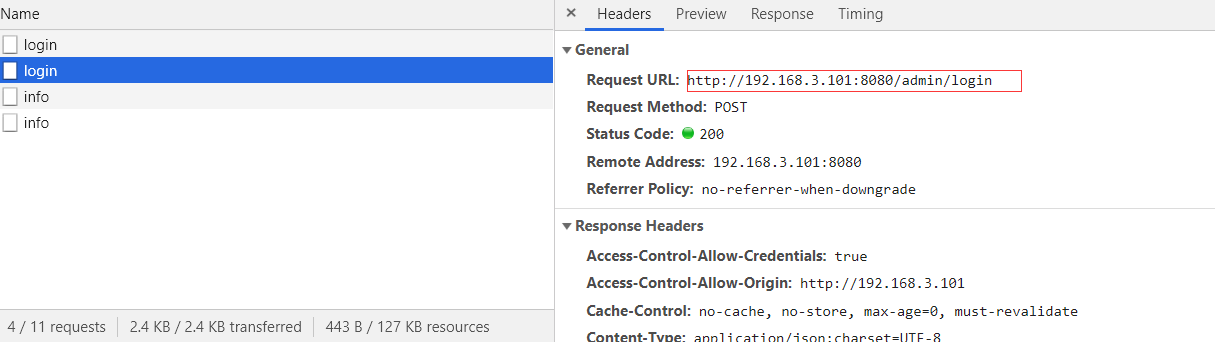
- 发现调用的是Linux服务器地址。

项目源码地址
公众号
